[JS] form데이터 접근
2021. 11. 25. 15:45ㆍHTML&CSS&JavaScript/JavaScript
반응형

input태그에 입력된 데이터 가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script>
function touch1(fom) {
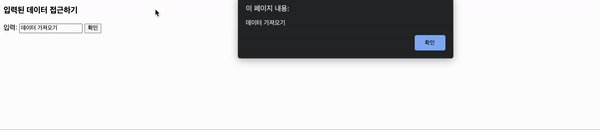
alert(fom["target_name"].value);
}
</script>
<title>Document</title>
</head>
<body>
<h3 id="h3_tag">입력된 데이터 접근하기</h3>
<form action="#" id="form_tag">
입력: <input type="text" id="target_id" name="target_name" />
<button onclick="touch1(this.form)">확인</button>
</form>
</body>
</html>

사용자가 입력한 폼 데이터에 접근하기 위해서는 폼 안에 있는 필드의 id나 name속성을 이용해야 한다.
id속성을 이용하려면 getElementById()를 사용해 요소를 찾으면 된다.
반면, name속성을 이용하려면 form 객체에서 name을 찾으면 된다.
form객체는 배열이고 각 배열 요소는 form["name속성값"]과 같이 name속성으로 접근할 수 있다.
반응형
'HTML&CSS&JavaScript > JavaScript' 카테고리의 다른 글
| [JS] 화살표 함수 (0) | 2021.12.03 |
|---|---|
| [JS] prompt(), confirm() (0) | 2021.09.02 |
| [JS] babel (0) | 2021.05.23 |